JavaScript 開發適用的 TensorFlow
在開始使用下列學習資料之前,您應該
-
熟悉使用 HTML、CSS 和 JavaScript 進行瀏覽器程式設計
-
熟悉使用命令列執行 Node.js 指令碼
本課程適合想達成以下目標的人:
-
在 JavaScript 中建構 ML 模型
-
在任何可執行 Javascript 的地方執行現有模型
-
將 ML 模型部署到網路瀏覽器
TensorFlow.js 可讓您在 JavaScript 中開發或執行 ML 模型,並直接在瀏覽器用戶端、透過 Node.js 的伺服器端、透過 React Native 的行動原生環境、透過 Electron 的桌面原生環境,甚至透過 Raspberry Pi 上的 Node.js 在 IoT 裝置上使用 ML。若要進一步瞭解 TensorFlow.js 及其用途,請觀看 Google I/O 的這場演講。
步驟 1:開始認識瀏覽器中的機器學習
若要快速瞭解 JavaScript 中 ML 的基礎知識,請參加自學Edx 課程,或觀看以下影片,影片會從基本原理開始,逐步介紹如何使用現有的預先製作模型,甚至建立您自己的神經網路以進行分類。您也可以試用在 JavaScript 中製作智慧型網路攝影機 Codelab,以取得這些概念的互動式逐步解說。


透過使用 TensorFlow.js 的網路 ML,從新手變英雄。瞭解如何建立可在用戶端執行,並在幾乎任何裝置上使用的新一代網路應用程式。

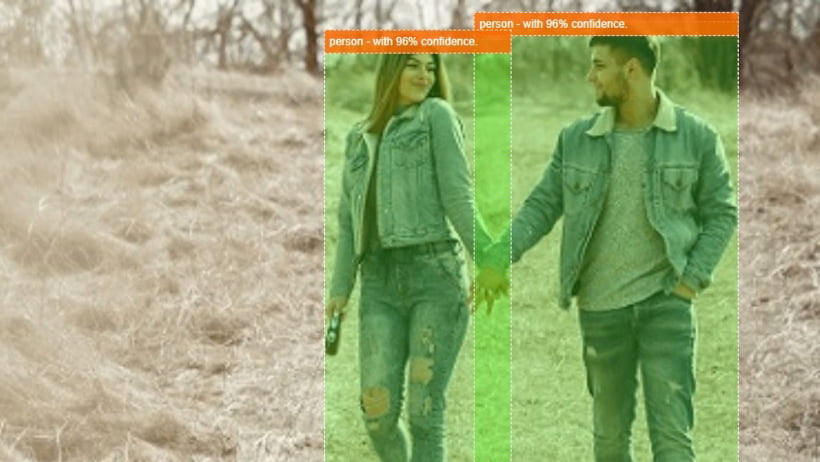
瞭解如何載入和使用 TensorFlow.js 預先訓練模型 (COCO-SSD) 之一,並使用它來辨識經過訓練的常見物件。
步驟 2:深入瞭解深度學習
若要更深入瞭解神經網路的運作方式,並更廣泛地瞭解如何將其應用於不同的問題,我們提供兩本書籍。
Learning TensorFlow.js 如果您是 Tensor 和機器學習的新手,但對 JavaScript 有良好的瞭解,這本書是絕佳的起點。本書從基礎知識 (例如瞭解如何將資料操作成 Tensor) 開始,快速進展到實際應用。閱讀完畢後,您將瞭解如何載入現有模型、將資料傳遞給模型,以及解譯輸出的資料。
Deep Learning with JavaScript 也是絕佳的起點。本書附有大量 GitHub 範例,方便您練習在 JavaScript 中使用機器學習。
本書將示範如何使用各種神經網路架構,例如卷積神經網路、遞迴神經網路,以及進階訓練範例,例如強化學習。本書也清楚說明在訓練過程中神經網路實際發生的情況。

適用於廣泛技術受眾的 TensorFlow.js 基礎知識實作端對端方法。讀完本書後,您將瞭解如何使用 TensorFlow.js 建構和部署可供生產環境使用的深度學習系統。

本書由 TensorFlow 程式庫的主要作者撰寫,提供關於在瀏覽器或 Node.js 中以 JavaScript 進行深度學習應用程式開發的精彩使用案例和深入說明。
步驟 3:透過 TensorFlow.js 範例練習
熟能生巧,而取得實作經驗是掌握概念的最佳方法。查看 TensorFlow.js Codelab,透過這些常見使用案例的逐步指南進一步充實您的知識
運用您的神經網路知識,您可以更輕鬆地探索 TensorFlow 團隊建立的開放原始碼範例。這些範例都可在 GitHub 上取得,方便您深入研究程式碼並瞭解其運作方式。


TensorFlow 教學課程以 Jupyter Notebook 形式撰寫,並直接在 Google Colab 中執行,Google Colab 是代管的 Notebook 環境,無需任何設定。按一下「在 Google Colab 中執行」按鈕。
步驟 4:創造新事物!
測試您的知識並練習一些 TensorFlow.js 範例後,您應該準備好開始開發自己的專案了。查看我們的預先訓練模型,並在幾分鐘內開始建構應用程式。或者,您可以使用您收集的資料,或使用公開資料集來訓練自己的模型。Kaggle 和 Google 資料集搜尋是尋找開放資料集以訓練模型的絕佳場所。
如果您正在尋找靈感,請查看我們的 Made With TensorFlow.js 展示與分享集數,這些集數來自世界各地在應用程式中使用 TensorFlow.js 的人士。
您也可以在社群媒體上搜尋 #MadeWithTFJS 標籤,查看社群的最新貢獻。
