在本教學課程中,您將安裝並執行 React Native 範例應用程式,該應用程式使用 TensorFlow 姿勢偵測模型 (MoveNet.SinglePose.Lightning) 進行即時姿勢偵測。此應用程式建構於 React Native 的 TensorFlow.js 平台轉接器之上,支援縱向和橫向模式,並可使用前置和後置相機。
先決條件
若要完成本教學課程,您的開發環境中必須安裝下列項目
TensorFlow.js React Native 平台轉接器取決於 expo-gl 和 expo-gl-cpp,因此您必須使用 Expo 支援的 React Native 版本。
安裝並執行範例應用程式
- 複製或下載
tfjs-examples存放區。 變更為
react-native/pose-detection目錄cd tfjs-examples/react-native/pose-detection安裝依附元件
yarn在本機執行範例應用程式
yarn start
當您執行應用程式時,終端機會顯示 QR 條碼。
Starting Metro Bundler
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
█ ▄▄▄▄▄ █▄▀ ▀ ███ ▄▄▄▄▄ █
█ █ █ █ █▀ █ ▀█ █ █ █
█ █▄▄▄█ █▄█▀ ▄▀█▄▀█ █▄▄▄█ █
█▄▄▄▄▄▄▄█▄█ █ █▄▀ █▄▄▄▄▄▄▄█
█▄ ▄▀█▄█ █ ▄ ▀▀▄▄▄██▄ ▄▀▄█
██▄▀▀█▀▄█▀ ▄▄▀ █▀█ ▀██▀███
█▄▄▀ ▀▀▄▄▄ ▄▀ ▄█ ▄█ ▄ █ █▀█
█▀▄▄ ▄▄▄▀ ▄ █▄██ ▀▀█▀▀█ ▀█
███▄▄██▄█▀▄██▄ ▄ ▄▄▄ ▀▄█▀█
█ ▄▄▄▄▄ ██ ▀██▀█ █▄█ █▄▄ █
█ █ █ █▀█ ███▀▀▄▄ █▀ ▀█
█ █▄▄▄█ █ ▀▀▀▀▀▄▀▄▀▄█▄▄ ▄██
█▄▄▄▄▄▄▄█▄██▄▄██▄██████▄▄▄█
› Metro waiting on exp://192.168.0.6:19000
使用已安裝 Expo Go 的手機或其他測試裝置掃描 QR 條碼。範例應用程式應在 Expo Go 中開啟。
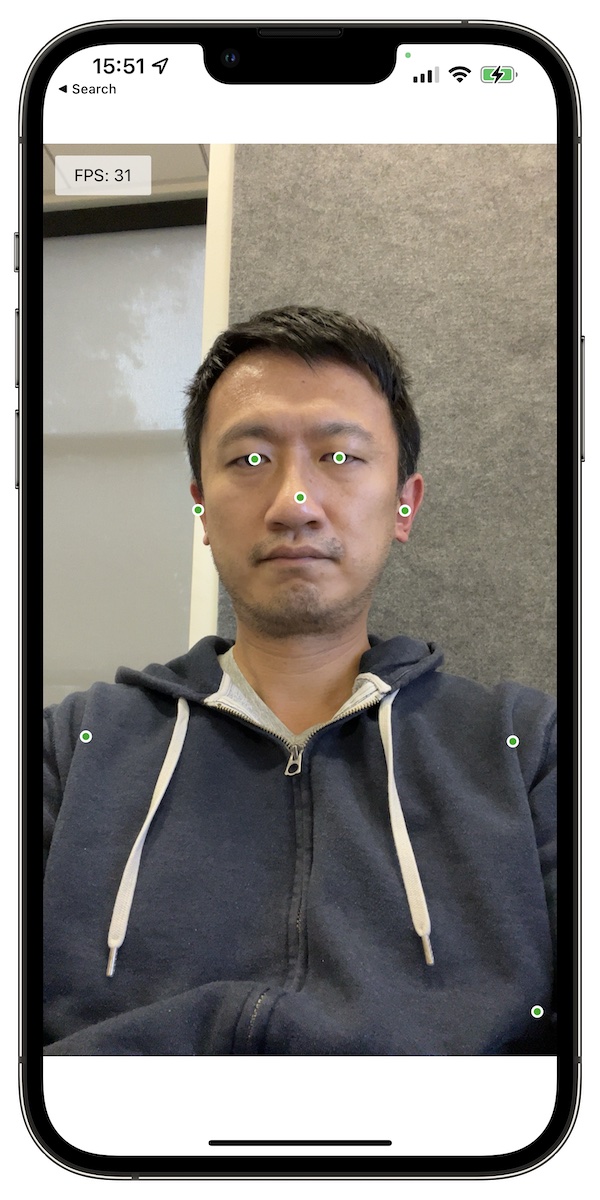
下方的螢幕截圖顯示應用程式偵測並轉譯使用者身體的關鍵點。


若要瞭解範例中如何使用 TensorFlow.js 程式庫,請查看 App.tsx。該檔案中的註解說明如何設定張量大小、載入模型、執行姿勢偵測等等。
若要進一步瞭解如何使用 TensorFlow.js 進行姿勢偵測,請參閱這篇網誌文章。
關於 Reactive Native 平台轉接器的詳細資訊
React Native 的 TensorFlow.js 平台轉接器提供 TensorFlow.js 的 GPU 加速執行,並支援 TensorFlow.js 使用的所有主要模式
- 支援模型推論和訓練
- 透過 expo-gl 支援 WebGL 的 GPU
- 支援從網路載入預先訓練的模型
IOHandler支援從非同步儲存空間載入模型,以及編譯到應用程式套件組合中的模型
如需完整的安裝操作說明,請參閱 React Native 平台轉接器 README。
針對 React Native 的 TensorFlow.js 進行疑難排解
如果您的應用程式在啟動時當機,您可能需要變更設定。若要進一步瞭解如何設定 React Native 的平台轉接器,請參閱 README。
